Roxride es un kit de plantillas Elementor desarrollado especialmente para empresas de alquiler de automóviles, concesionarios de automóviles y empresas de reserva de automóviles. Con un diseño moderno, profesional y responsivo, el 100% proporciona una experiencia visual de alta calidad, compatible con pantallas retina y adaptable a todos los dispositivos.
Con el Roxride, no necesitas escribir una sola línea de código: el poder de personalización está completamente a tu alcance usando solo el Elementor. Este kit ha sido optimizado para funcionar perfectamente con el tema gratuito. Hola Elementor, garantizando velocidad y rendimiento.
Ideal para:
- empresas de alquiler de coches
- empresas de alquiler de coches
- Servicios de transporte ejecutivo
- Distribuidores que ofrecen reservas en línea
Características principales:
- Diseño moderno centrado en la conversión
- 100% Responsivo y compatible con dispositivos móviles
- Compatibilidad entre navegadores
- Más de 21 plantillas de página listas para usar
- Sistema de diseño global para personalización de fuentes y colores
- No requiere Elementor Pro (solo utiliza complementos gratuitos)
Plantillas incluidas:
- Página de inicio
- Listado de coches
- Detalles del vehículo
- Página de reservas
- Servicios
- Detalles del servicio
- Sobre nosotros
- Nuestro equipo
- Contáctanos
- Conductores
- Biografía del conductor
- Blog
- Detalles del blog
- Preguntas frecuentes (FAQ)
- Página 404
- Encabezado V1
- Pie de página V1
Formularios MetForm:
- Contáctanos
- Reserva 01
- Reserva 02
- Hoja informativa
Complementos incluidos en el kit:
- Elementor
- ElementsKit Lite
- Bota del cielo
- MetForm
Cómo utilizar el kit de plantillas Roxride:
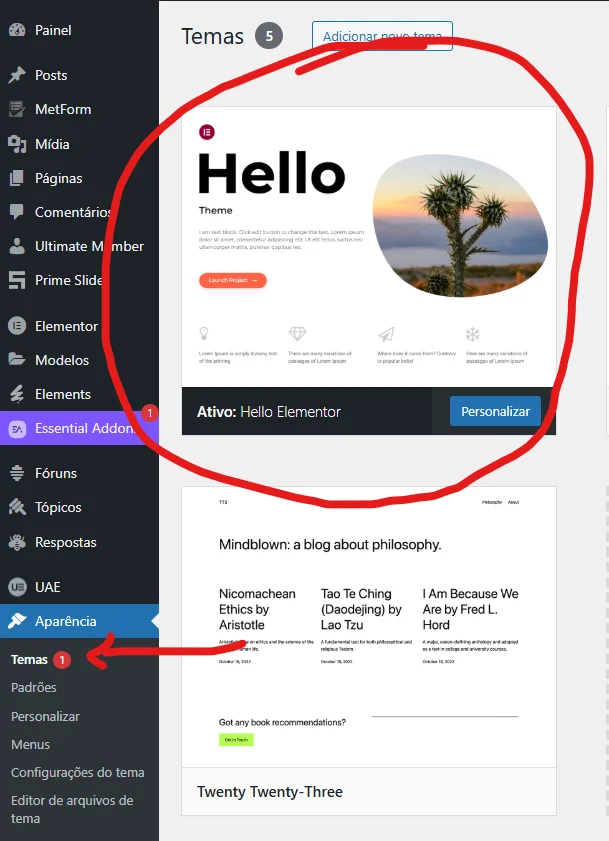
Atención: Este kit consta de diseños para Elementor. Él No es un tema de WordPress.
- Instalar y activar el complemento Elementos de Envato en tu WordPress.
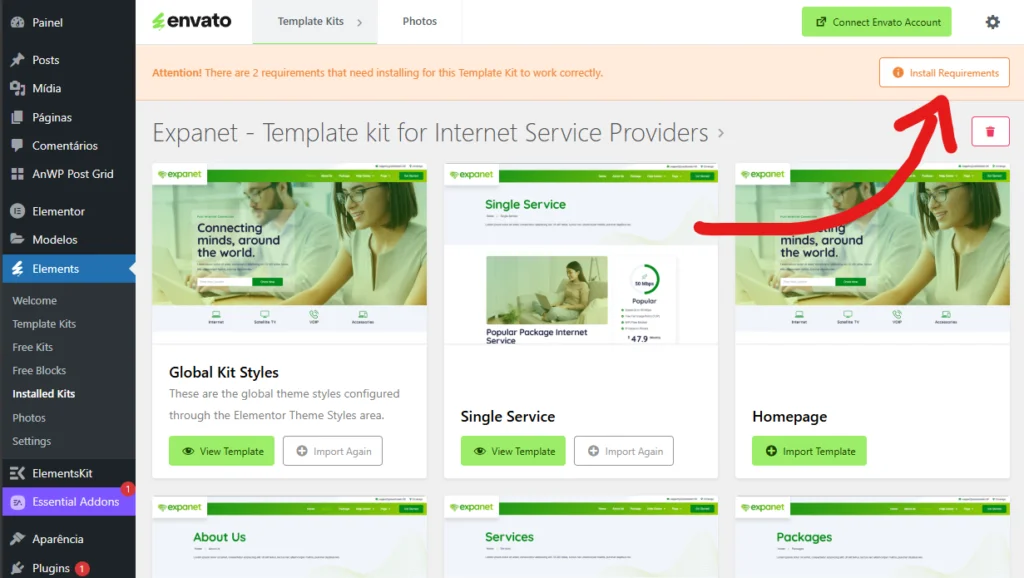
- Cargue el kit de plantillas Roxride a través del complemento.
- Importe los estilos globales y luego importe cada página individualmente.
- Establezca el diseño de página como Elementor de ancho completo para aplicar correctamente el encabezado y pie de página.
Guías completas:
Para obtener ayuda adicional: WordPress > Elementor > Obtener ayuda.
Cómo configurar el encabezado y el pie de página (ElementsKit):
- Importar las plantillas de encabezado y pie de página.
- Acceso ElementsKit > Encabezado y pie de página y haga clic en Agregar nuevo.
- Configúrelo en “Todo el sitio” y habilítelo.
- Hacer clic en Editar contenido, abra el navegador Elementor e inserte la plantilla de encabezado/pie de página.
- Seleccione el menú deseado en el elemento de navegación y haga clic Para actualizar.
Si tienes Elementor Pro, también es posible configurarlo a través del Theme Builder.
Cómo importar formularios (MetForm):
- Importar las plantillas de formulario (MetForm).
- Abra la página donde aparecerá el formulario y active el Navegador de Elementor.
- Localizar el widget MetForm y haga clic en Editar formulario.
- Seleccionar Nuevo > Editar formulario.
- Hacer clic en Agregar plantilla (icono de carpeta gris) y elija el formulario deseado.
- Personalizar, haga clic Actualizar y cerrar, y luego Para actualizar la página.
Imágenes:
Las imágenes utilizadas son de Elementos de Envato y requieren licencia para uso comercial. También puedes reemplazarlos con tus propias imágenes.
Colección de imágenes del kit:
Colección Roxride de Envato Elements