$0,74

Con este efecto tu carrusel Swiper gana un scroll continuo y lineal, ideal para mostrar marcas, testimonios, productos o cualquier contenido de forma dinámica y elegante. El movimiento constante proporciona una experiencia visual fluida, mejorando aún más los elementos presentados.
El código requerido y las instrucciones completas de uso están incluidas en la descarga del producto.
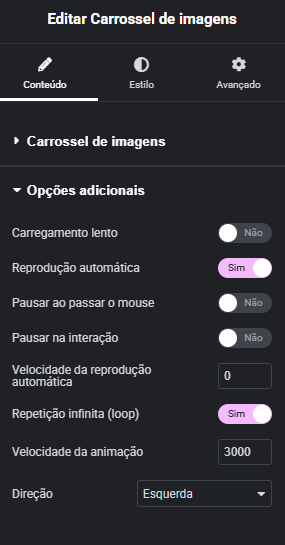
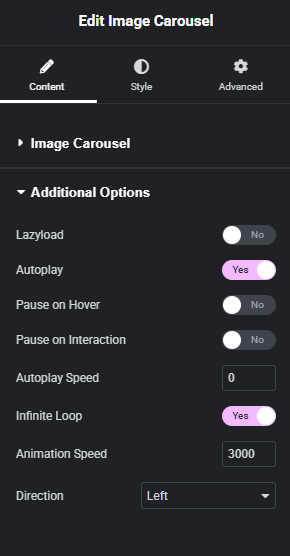
Asegúrate de estar usando Swiper y accede al panel de configuración del widget.
Agregue el fragmento de CSS proporcionado en la descarga a la sección CSS personalizada de su constructor. Para aplicar a varios carruseles, simplemente siga las instrucciones incluidas en el paquete.


¡Listo! Su carrusel tendrá desplazamiento lineal continuo, ideal para aplicaciones profesionales y visuales modernos.
Exclusivo del Plan de Negocios
$1,11
Incluido en el Plan de Vida
$0,00