R$19,90
You will install and activate the plugin from the Envato:





Rhazor é um Template Kit Elementor para criar uma presença on-line elegante e funcional para sua barbearia ou salão de cabeleireiro em WordPress. Este Kit de Templates Elementor oferece uma coleção de mais de 20 modelos meticulosamente elaborados, oferecendo uma variedade de opções para mostrar seus serviços e interagir com seus clientes.
Com um design elegante e moderno, o Rhazor garante uma experiência profissional e fácil de usar para proprietários de salões e clientes. Cada modelo foi cuidadosamente projetado para destacar diferentes aspectos do seu negócio, desde menus de serviço elegantes até portfólios cativantes de seu trabalho.
Seja você uma barbearia moderna ou um salão de cabeleireiro chique, o Rhazor tem tudo o que você precisa para fazer uma declaração on-line. Eleve seus negócios com um site incrível que reflete o estilo e a sofisticação de seus serviços.
Features:
Models include:
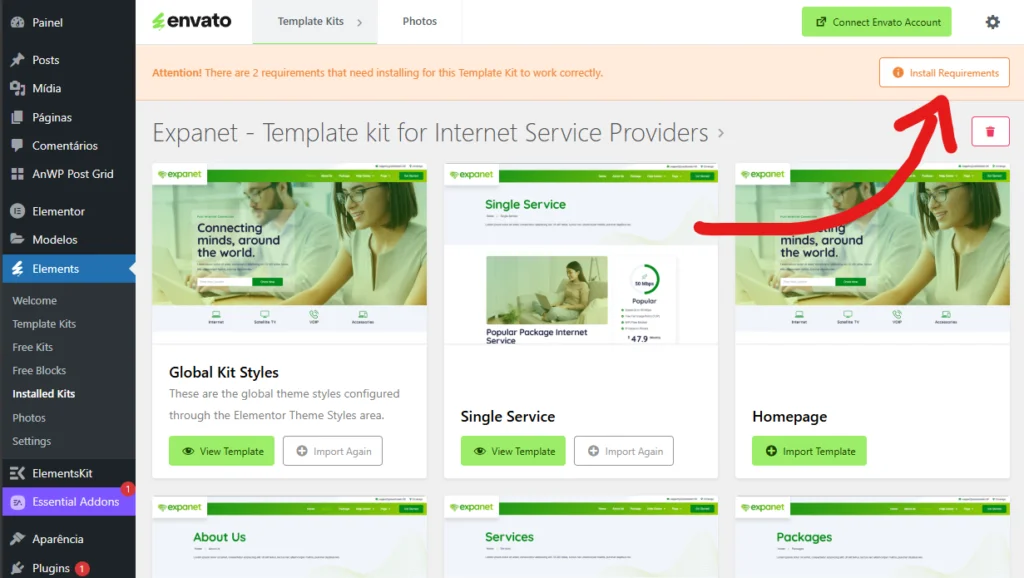
Required plugin:
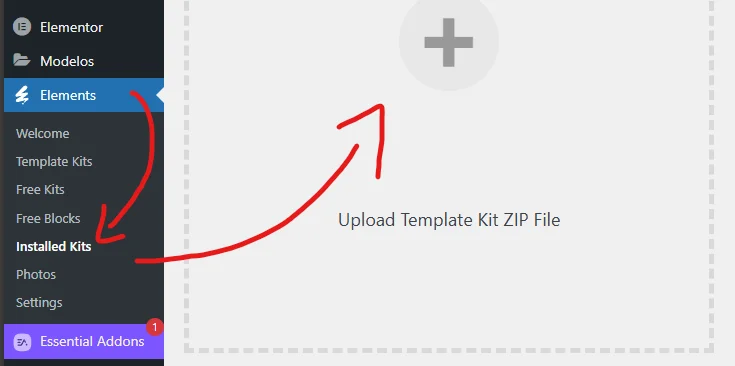
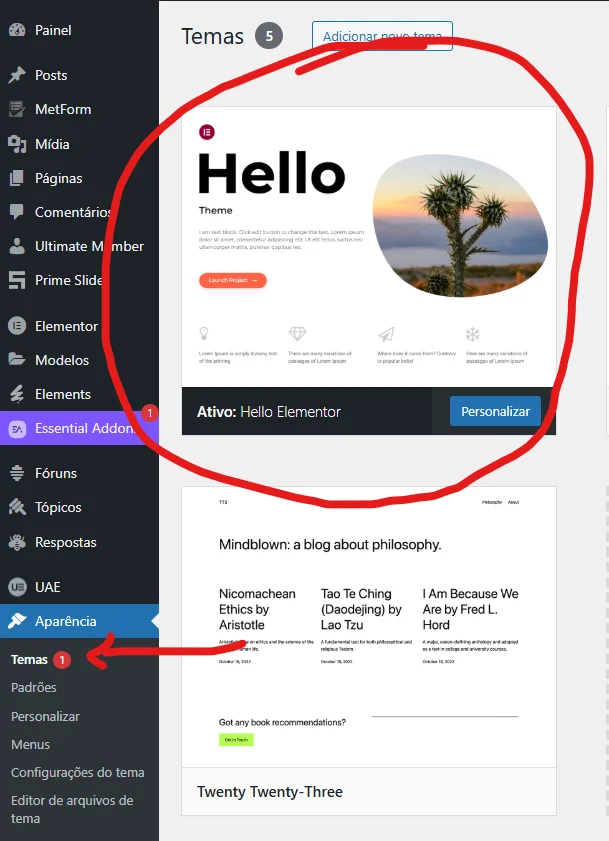
Como instalar :
[Guia detalhado](https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0)
For more support, go to Elementor > Get Help in the WordPress menu.
Como importar metformas Se você tiver o Elementor Pro, pule a instalação do Metform e dos blocos de formulários
.
How to set up header in Jeg Elementor Kit plugin If you have Elementor Pro, headers and footers can be customized
in the Theme Builder.
We are a platform that develops templates, themes and plugins for Wordpress. We also offer a repository of themes, templates and plugins under the GPL license.
Categories
Landing Pages
Policies & Terms