Delibake – Bakery and Pastry Shop Elementor Template Kit Specially designed for bakeries, cake shops, coffee shops and other similar businesses. Delibake has a simple, modern and clean design with a responsive 100% layout, which is very easy to customize and can be used by anyone without having to understand coding. This template kit includes an impressive 12 carefully crafted pages and 15 stunning templates, you can create your professional-looking website with just a click away.
Features
- Using Free Elementor (Elementor Pro is not required)
- Unique and clean design
- 12 ready-to-use pages
- 15 ready-to-use templates
- Fully responsive layout
- Fully customizable
- Browser compatibility: Chrome, Firefox, Safari, Opera
Models include
- Global Theme Style
- Home
- On
- Menu
- Kitchen
- Reviews
- Services
- Team
- FAQs
- Blog
- Single Post
- Contact
- Page 404
- Header
- Header off screen
- Baseboard
Plugin required
- Elementor
- ElementsKit Lite
- Elementor – Header, Footer and Blocks
- WPForms Lite
- FromThemeKit to Elementor
How to install:
- Install and activate the “Envato Elements” plugin in Plugins > Add New in WordPress
- Download the kit file and do not unzip it
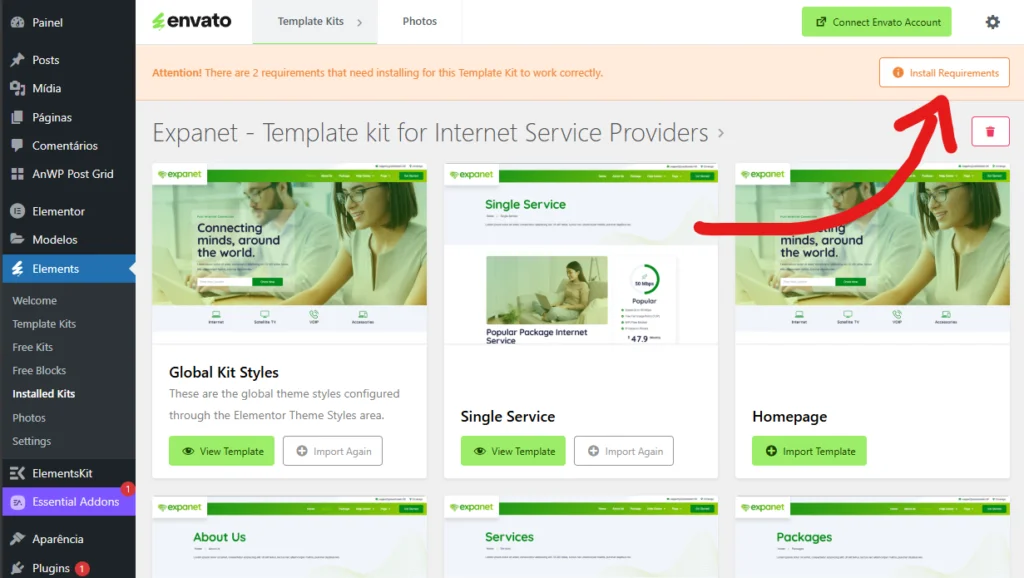
- Go to Elements > Installed Kits and click the Upload Template Kit button. You can also import automatically by clicking Connect Account to link your Elements subscription, then importing in Elements > Template Kits.
- Check the orange banner at the top and click Installation Requirements to load the plugins the kit uses.
- Click import in Global Kit Styles first
- Click Import on one template at a time. They are stored in Elementor under Templates > Saved Templates.
- Go to Pages and create a new page and click Edit with Elementor
- Click the gear icon at the bottom left of the builder to view the page settings and choose Elementor Full Width and hide the page title.
- Click the gray folder icon to access the My Templates tab, then import the page you want to customize.
Configure Global Header and Footer in ElementsKit
- Import the header and footer template
- Go to ElementsKit > Header > Footer, select Header and click Add New
- Give it a title, leave Entire Site selected, and toggle Activation to On
- Click on the template title and click Edit Content
- Click the gray folder icon and select the header template to import and update
- Repeat for footer