$3,70
You will install and activate the plugin from the Envato (Template Kit Import):




Dapper is an Elementor Template Kit specially designed for barbershop websites! The template kit comes with an ideal selection of templates for any business or service related to any barbershop, ecology, hairstyles, hair care, haircuts, pomades or any other industry. This kit has a modern and unique design with a fully responsive 100% layout, easy installation and of course very easy to customize because when using Elementor you don't need a single line of coding! Save your time.
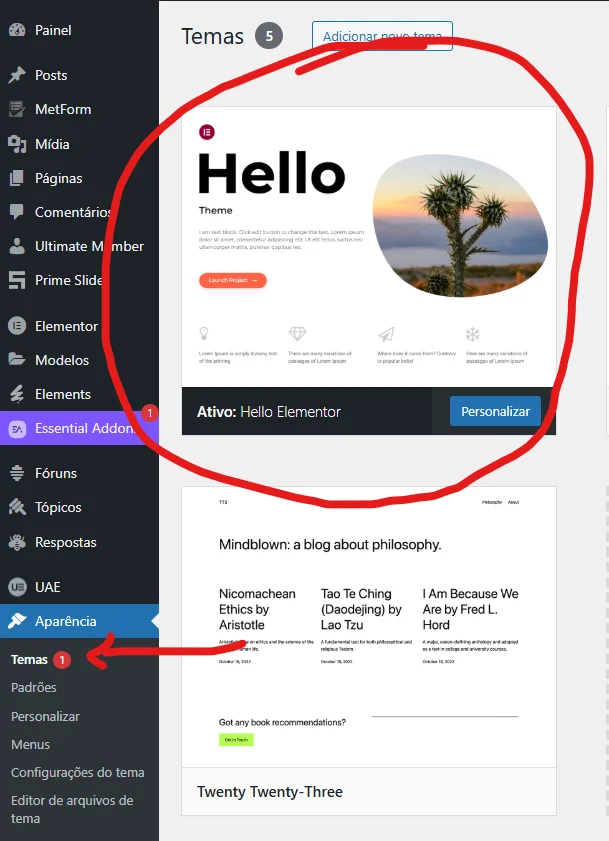
This Template Kit contains page content for creating Elementor pages. This kit is optimized for use with the free “Hello Elementor” theme.
Features:
Zip models:
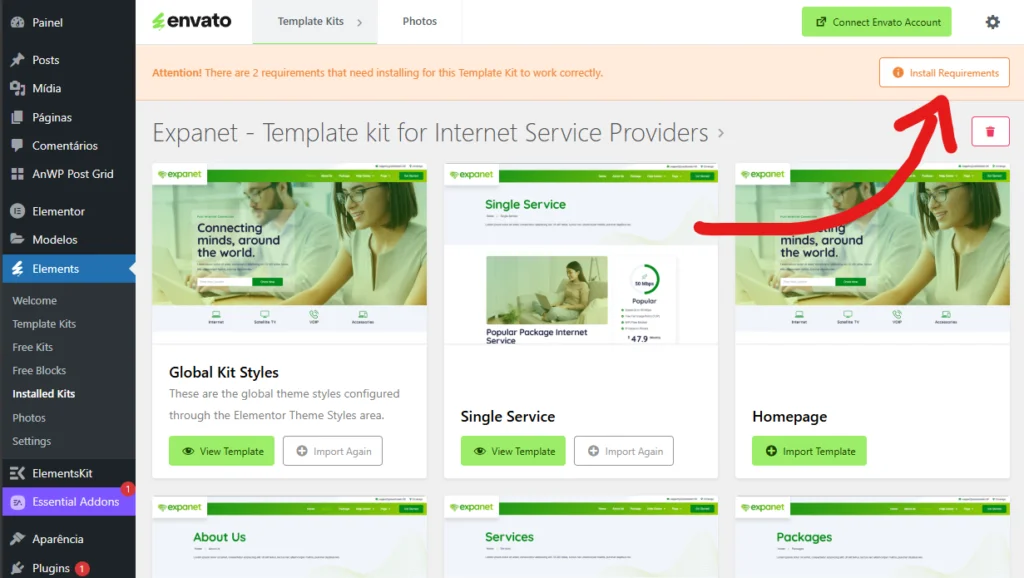
Required plugins:
How to use Template Kits: This is not a WordPress Theme. Template kits contain only Elementor design data and are installed using the envato Elements WordPress plugin or directly through Elementor.
Elementor Template Kits use the Envato Elements plugin to install.
Detailed guide:
For more support, go to Elementor > Get Help in the WordPress menu.
Configure Global Header and Footer in RomeThemeKit
Configure forms in RomeThemeForm:
Exclusive to the Business Plan
$9,27
Exclusive to the Business Plan
$5,55
Exclusive to the Business Plan
$5,55
Exclusive to the Business Plan
$5,55
Included in the Lifetime Plan
$3,70
Exclusive to the Business Plan
$5,55
Included in the Lifetime Plan
Exclusive to the Business Plan
$5,55